ホームページを作ってみませんか?
WordPress ならカンタンにつくれるかも・・・
ひとまず、無料ではじめてもよいですね。
個人や個人事業主の方がご自身ではじめてホームページを作ろうとするとどういった流れで作ればよいか、
カタカナや専門用語などが多くてとまどいますよね。
簡単ですが、ホームページ制作における全体の流れ をご説明します。おおまかに4つのステップにて公開できます。
なるべくわかりやすい言葉を心掛けましたが、カタカナや専門用語はでてきます。^^;
各用語にはリンクをつけていますのでクリックしてご確認ください。別タブ・ウィンドウで表示されます。
ご自身でホームページを作成して公開する場合についての情報もありますので参考になれば幸いです。
Table of Contents
1.目的・企画
ホームページ(サイト)の目的を明確にします。
目的は、個人か事業主さんかによって違いはありますが、「なぜホームページを作成するのか」という点を押さえていれば考えが定まり、設計する際の方向性が見えてくるかと思います。

その次に、ホームページに掲載する内容を用意します。たとえば個人の方で趣味の散策徒然のホームページをつくりたいということであれば、散策路の「場所」「写真」「歩いた時の思い出」などの情報、事務所のホームページなら「事業内容」「事例」「Q&A」「アクセス」などの情報が必要になります。
情報は多い方がよいですが、まず何を読んでほしいのか、というものをカテゴリーごとに分けておくとよいでしょう。
設計する際にページや記事、情報発信など仕分けしやすくなります。追加はあとからでもできますので、ひととおりの情報があればひとまずはじめてみましょう。
2.設計
情報が揃ったら、具体的にホームページを設計していきます。
しかし、いきなり「設計」といっても初めてなのに『何をしていけばよいの?』となるかと思いますが、ご自身で趣味や情報検索したときにいろいろなホームページを見ていて、「このホームページ読みやすいな」「このデザインいいね」など感じられたことがあるかと思います。
お気に入りや参考にしたいホームページの構造(メニューの配置・階層など)はどうなっているか確認して、自分のホームページだったらどんなイメージになるかみてみます。
イメージづくり
お客様との打ち合わせやイメージづくりのお手伝いのときによく利用しているのは「付箋」と「スケッチブック」と「クリアファイル」です。
カテゴリー別に色分けして使っています。
アナログですけど、使い勝手がよく、メニューや階層などの配置換えがわかりやすく、イメージを確認するのに役立っています。

付箋にメニュー名を書いていき、スケッチブックにおおまかな配置や階層などをペタペタと貼って、場所を替えてみたりしながらイメージをかためていきます。また打合せのときなどは、スケッチブックの代わりにホワイトボードを使っています。
クリアファイルは、各ページごとに情報(文書や写真など)を区分け(整理)するときに使っています。
配置や階層が明確になってきたら、サイト(ディレクトリ)マップを作っていきましょう。
check
サイトの配置や階層について、こちら 株式会社インプレス でわかりやすく説明されています。
サイト作りに欠かせない「階層構造」とは? 「サイト構成図」って何?(※別ウィンドウで開きます)
ディレクトリマップを作ることで、サイトの構造がわかりやすくなり、ページの作り忘れ、配置の間違い、などをなくしてくれます。また、閲覧者の目線に立って、「どうすれば見やすいかな」「使い勝手はどうかな」など考えながらすすめてみましょう。
3.作成・制作
サイトマップが固まったら、作成していきます。
ご依頼の場合は、各種情報をご用意いただき、お打ち合わせさせていただきながらベースカラーやデザインなどを決めていき制作いたします。
ご自身でホームページを作成して公開する場合、レンタルサーバーを借りて公開する準備が必要になります。
レンタルサーバー
レンタルサーバーとは、ホームページを公開するための置き場所、土地のようなものです。サーバーは購入することもできますが、一般的に借りることが多いです。
この公開する置き場所にホームページを設置します。いまも使われている HTML + CSS を使ってコーディング(プログラミング言語をつかって組み立てていくこと)してホームページを作成します。また、専門的な知識が必要なコーディングをつかわず、ホームページ作成ソフト『ホームページビルダー BiNDup Adobe DreamWeaver(アドビ ドリームウィーバー)』などを使って作成することもできます。
(価格は \17,600~、\28,000、Adobeは月額2,480 円(税別)で販売されています)
レンタルサーバーを借りてホームページを作成する場合、いまならWordPress(ワードプレス)という無償(オープンソース)でつかえるブログソフトウェアを利用して作成することが多いです。

WordPressのサイトには『Web の 37% は WordPressで構築されています。』とあります。すごいですね。
WordPressの良いところは、ホームページを作成するハードルが下がり、専門的な知識がなくても手軽に、簡単に、作成できるところです。ホームページ制作会社さんでもWordPressを利用し、デザインを独自仕様にして納品というところもあります。
ひと昔まえまでは、こちらにあるやり方でインストールしていました。これでも簡単になった方ですが、ほとんどのレンタルサーバーに「クイックインストール」が用意されていて、簡単にインストールできて、すぐに公開できるようなりました。
※WordPressで作成する場合、作成途中も公開状態になってしまうので、パスワード制限などセキュリティ対策を施していただくことをお勧めします。
(パスワード制限はレンタルサーバーの管理画面から設定ができるようになっています)
ドメイン
ドメインとは、インターネット上におけるホームページの住所表示のようなものです。
当サイトでいえば「https://office.oates.jp」の「office.oates.jp」の部分のことで、当サイトのページはすべてこのドメインが使用されています。(主ドメイン「oates.jp」本館・サブドメイン「office」別館のようなものですが、住所は同一です)
check
ドメイン名ってなに? | 株式会社日本レジストリサービス(JPRS)
ドメイン名は「インターネット上 の住所表示」(※別ウィンドウで開きます)

レンタルサーバーのドメインを利用して公開することもできますが、独自ドメインを取得することにより屋号やニックネールなどおすきなものを使えることができます。
レンタルサーバーのドメインを利用する場合、レンタルサーバー会社を変更したときには使えなくなってしまいますが、独自ドメインなら移転(移管)することができ、継続的(年単位で更新)に使うことができます。
これから、長く使おうと思ったら取っておくのも良いですね。ドメインは先着順にて取得するのですでに使われている場合ものあるので、好きな名前など空いているか検索してみてはいかがでしょうか。
ドメイン検索 検索画面もそれぞれ特徴があるので、いろいろと試してみるのも楽しいです。
また、ドメイン付きのキャンペーンもやっていて、レンタルサーバーを申し込むとドメインの取得料がサービスということもあります。
いままで様々なレンタルサーバーの各種設定作業などを行ってきました。当然ですがレンタルサーバーによって使いやすさが違いますし、レンタルサーバーのなかでもサービスプランがいくつもありどれを選んだらよいのか迷いますね。しかしながら、ほとんどのレンタルサーバーがプランを上位変更できます。機能がわかってきて大きくしたいなというときに変更すればよいので、ご予算に応じてはじめてみてはいかがでしょうか。
レンタルサーバー比較表
個人サイトや小規模サイトの運営において、はじめての方であれば『どれが扱いやすいか』を基準に5社を選んでみました。比較したポイントは、「安定度」「維持費(初期・月額費用)」「管理画面の操作のし易さ」「無料SSL」「WordPressクイックインストール」などです。
早速ですが、おすすめは『XSERVER ![]() (エックスサーバー
(エックスサーバー ![]() )|X10』です!
)|X10』です!
どこのレンタルサーバーもそれぞれ特色があって、多機能な「ColorfulBox(カラフルボックス)」「mixhost(ミックスホスト)」もよいのですが、多機能ゆえに設定項目が多く『はじめてのサーバー』という観点から操作設定した際の使い勝手が少し煩雑な感じがしました。また、ちょこちょこと障害がありますね。「さくらのレンタルサーバ」は安定していて、管理画面も新しいものになり、使い勝手が良くなったのですが、スピードがいまいちでした。(ちなみに当サイトは「StarServer(スターサーバー)」を使っています)
各社お試し期間がありますので、実際に操作してみて、ご自身にあったレンタルサーバーをお選びください。
みなさんのレンタルサーバー選びの参考になれば幸いです。
![]()
| おすすめ度 | ★★ | ★★★★★ | ★★★★ | ★ | ★★★ |
| さくらのレンタルサーバ | エックスサーバー | スターサーバー | ミックスホスト | カラフルボックス | |
| プラン名 | スタンダード | X10 | スタンダード | スタンダード | BOX2 |
| お試し期間 | 2週間無料 | 無料10日間 | 2週間無料 | 30日間 返金保証 | 30日間 お試し無料 |
| 初期費用 | 1,048円(税込) | 3,300円 | 1,500円 | 無料 | 無料 3ヶ月以上の 契約の場合 |
| 月額費用 | 524円(税込) | 1,100円 契約期間12ヶ月 | 500円 契約期間12ヶ月 | 980円 12ヶ月契約の場合 | 1,060円 12ヶ月ごとの契約 |
| ディスク 容量 | 100GB | 200GB | 100GB | 250GB | 300GB |
| WordPress クイックスタート | 〇 | 〇 | 〇 | 〇 | 〇 |
| 無料SSL | 〇 | 〇 | 〇 | 〇 | 〇 |
| サポート | 電話・メールサポート | 電話・メールサポート | お問い合わせフォーム | お問い合わせフォーム | 電話・チャット お問い合わせフォーム |
| Webサーバ | nginx + Apache (エンジンエックス + アパッチ) | nginx (エンジンエックス) | nginx (エンジンエックス) | LiteSpeed (ライトスピード) | LiteSpeed (ライトスピード) |
| 創業 | 1996年12月 | 2004年1月23日 | 2009年3月24日 | 2016年4月11日 | 2018年1月23日 |
| 会社名 | さくらインターネット 株式会社 | エックスサーバー 株式会社 | ネットオウル 株式会社 | アズポケット 株式会社 | 株式会社 カラフルラボ |
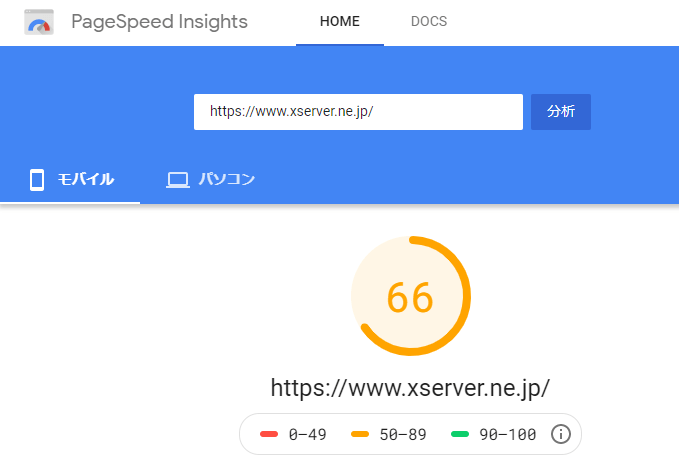
PageSpeed Insights|レンタルサーバ・サイト
参考までに各レンタルサーバーのトップページの PageSpeed Insights でのパフォーマンスを調べてみました。
XSERVER (エックスサーバー )は、パフォーマンスも良いですね。
check
PageSpeed Insights について
https://developers.google.com/speed/pagespeed/insights/
PageSpeed Insights では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。
-

モバイル|エックスサーバー -

パソコン|エックスサーバー -

モバイル|スターサーバー -

パソコン|スターサーバー -

モバイル|カラフルボックス -

パソコン|カラフルボックス -

モバイル|さくらのレンタルサーバ -

パソコン|さくらのレンタルサーバ -

モバイル|ミックスホスト -

パソコン|ミックスホスト
PageSpeed Insights|各レンタルサーバー・トップページ
無料ホームページ作成
とにかく「無料ではじめたい」という方は、デザインテンプレート(ひな型)が用意されていて、すぐにはじめられる Webnode がおすすめです。
独自の編集ツールをつかって画像やテキストなどをドラッグ&ドロップして編集していきます。テンプレートもカテゴリーごとに分けられていて、わかりやすく、なんといってもおしゃれですね。有料プランになると独自ドメイン(自分の好きな名前・お店の名前など)にすることができます。
Webnode | テンプレート

4.公開
ホームページができあがったら、いよいよ公開です!
HTML + CSS 形式のホームページは、サーバーに作成したファイルをFTPにてアップロードします。ホームページ作成ソフトを使用された場合、FTPアップロード機能を利用して公開します。
WordPressの場合は、先のパスワード制限などを解除します。
ホームページのURLにアクセスして、レイアウトやページのリンクなど、キチンと閲覧できるか確認してみましょう。パソコンで見たり、タブレットやスマートフォンなどでも見てみましょう。
こだわるなら、いろいろなブラウザ(Edge Chrome Firefox Safari OperaNeon Sleipnir )などで見てみるのもよいですね。
作成したホームページをスマートフォン、タブレットなどでどのように表示されるか確認できるサイトもありますので、見てみるのもよいですね。
check
Demonstrating Responsive Design
http://jamus.co.uk/demos/rwd-demonstrations/
サイトにアクセスして、右上のView欄にURLを入力します。各アイコンをクリックするとそれぞれの画面での見え方がわかります。
ホームページ作りは、企画・設計するとあとからの改修がやりやすくなり、目的が変わったときやレイアウトを変更したいときなどベースがキチンとしていると必要最小限でリニューアルできます。
個人の方ですと、ちょっと矛盾した話しなりますが、なにはともあれはじめてみるといいかもです。無料ではじめてみて、いろいろと試行錯誤するのも楽しいです ^^
その中で、こういったデザインがいいな、こうすると見やすいな、など日々の更新が楽しくなるといいですね。